반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- .NET Core
- Visual Studio 2015 강제 삭제
- javascript
- Selenium 설치
- vue3
- spring
- 업무 자동화
- Visual Studio 재설치
- Vue.config
- Visual Studio 강제 삭제
- Visual Studio 2015 삭제
- Vue configureWebpack
- Visual Studio 2015 설치
- 웹 크롤링
- 리버스 프록시 예제
- SQLP
- MSSQL 동적 쿼리
- Nginx Reverse Proxy
- vue
- MSSQL 문자열
- tomcat
- Tomcat Error
- Selenium 환경
- Vue3 configureWebpack
- 웹 자동화
- 프록시 예제
- Visual Studio 패키지에 실패했습니다.
- .NET Core Proxy
- vue.js
- 디자인 패턴 사례
Archives
- Today
- Total
금백조의 개발 블로그
[JavaScript]querySelectorAll을 사용하여 특정 Dom의 input 자식 요소 순환하기 본문
반응형
특정 section 태그 내에 있는 input 자식 요소들을 찾아 모든 요소에 disabled 속성을 주고 싶었습니다. 그래서 이를 querySelectorAll을 사용하여 구현했습니다.
[querySelectorAll 예제]
function myFunction() {
document.querySelectorAll('.section-1 input').forEach((element) => {
element.disabled = element.disabled ? false : true;
});
}
[전체 구현 예제]
<!DOCTYPE html>
<html>
<body>
<section class="section-1">
<input id="input-1"/>
<button onclick="myFunction()">Click</button>
<section/>
<script>
function myFunction() {
//querySelectorAll을 이용하여 section-1 을 class로 갖는 section 태그의 자식 요소 input을 모두 선택
document.querySelectorAll('.section-1 input').forEach((element) => {
element.disabled = element.disabled ? false : true;
});
}
</script>
</body>
</html>
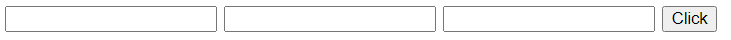
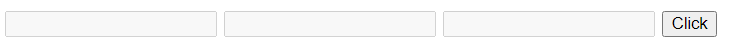
[실행 결과]
버튼 클릭 시 마다 비활성화(disabled=true) 상태면 활성화, 활성화 상태면 비활성화로 바꿈.
활성화

비활성화

반응형
'Web > JavaScript' 카테고리의 다른 글
| [Javascript]not연산자를 이용한 querySelectorAll 필터링 (0) | 2023.03.26 |
|---|---|
| [JavaScript]form submit 2번 연속 발생 해결 (0) | 2023.02.08 |
| [JavaScript]JSP에서 JavaScript로 EL(Expression Language)값 할당 방법(2021-09-20 내용추가) (0) | 2021.02.21 |

